CIBC Budget calculators
Product Design
CIBC Budget calculators are series of web apps for the bank's retail clients. Their goal is to help users make better budgeting decisions through data visualization, advice and product recommendations, giving the users enough incentive to eventually schedule an appointment with a financial advisor.
Over the course of ten months, I worked with multiple UX architects and Content designers to launch four budget calculators, each geared for a different user profile and their unique needs: Cash-flow Budget Calculator for working professionals, Student Budget Calculator for current or future students, Retirement Budget Calculator for individuals on fixed income, and Newcomer Budget Calculator for people planning immigration to Canada. I created data visualizations, designed flows and new components for each web app, ensuring that the user experience was consistent and seamless in both languages and all four breakpoints.
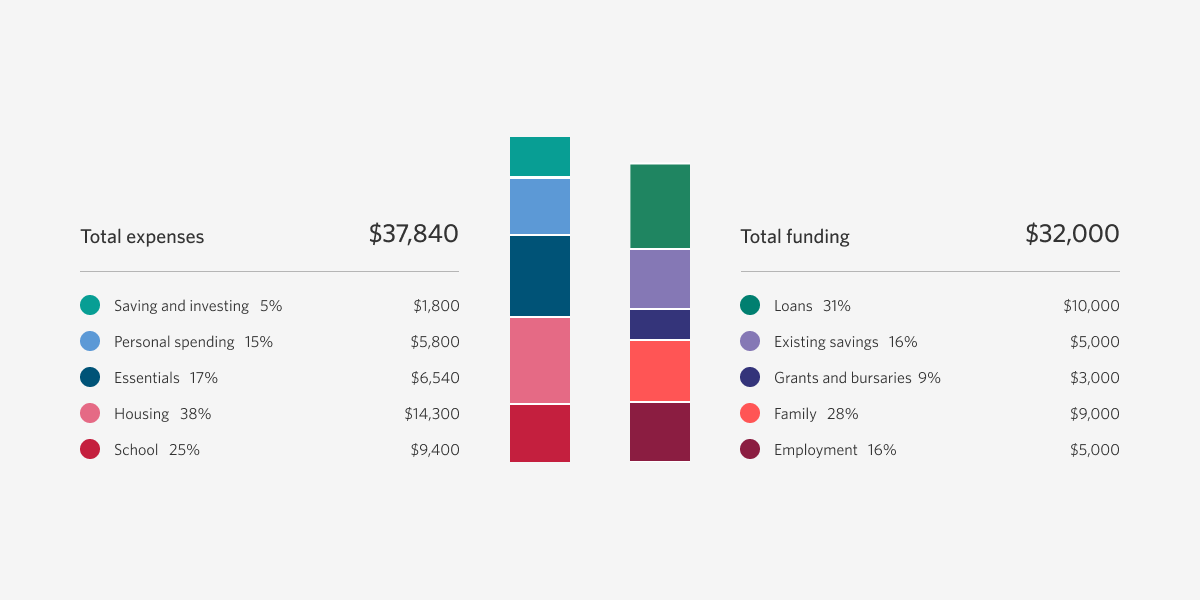
Visualizing data
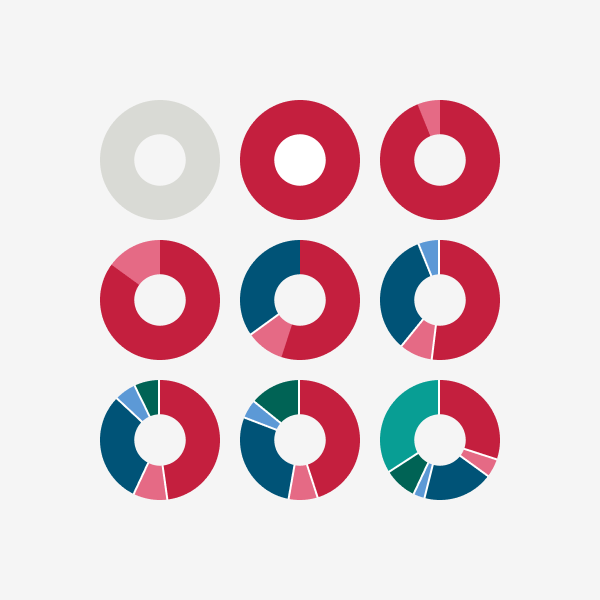
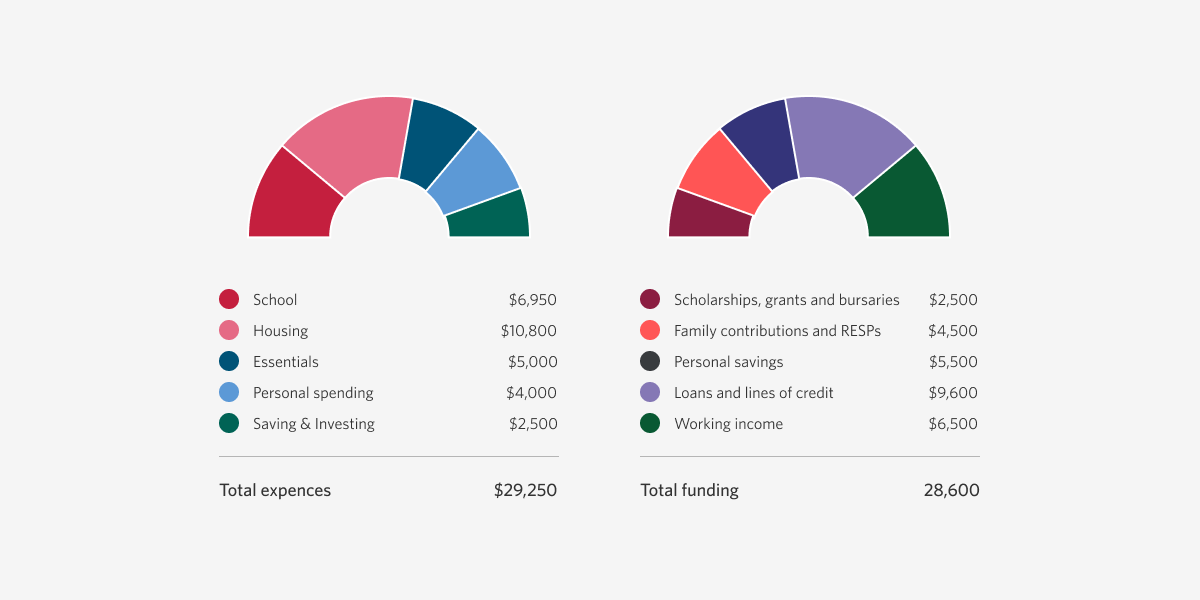
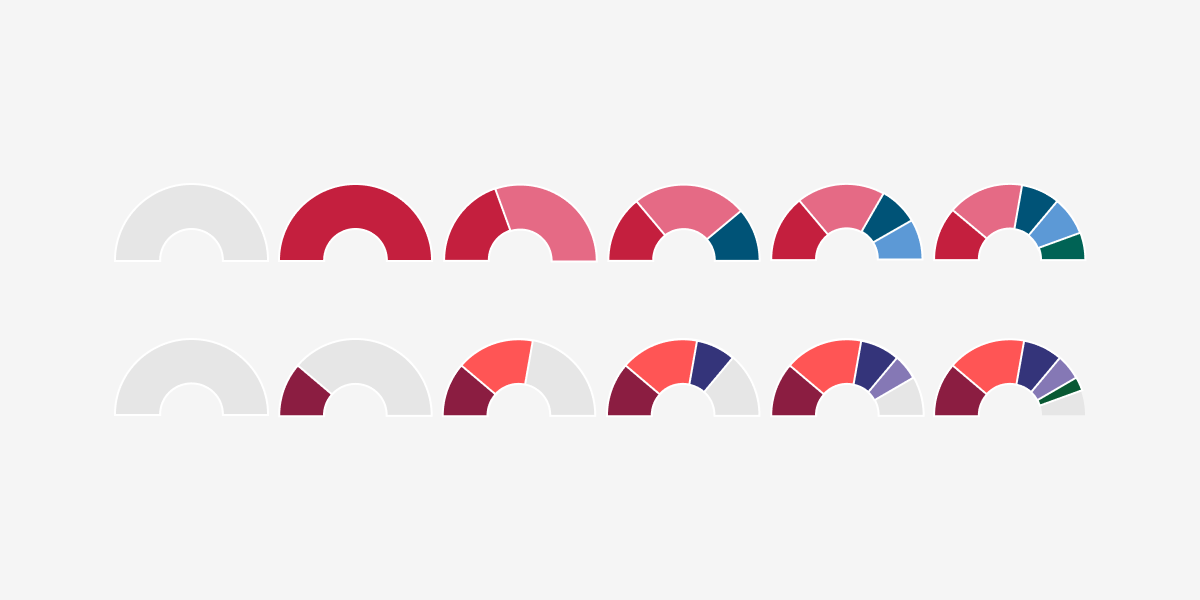
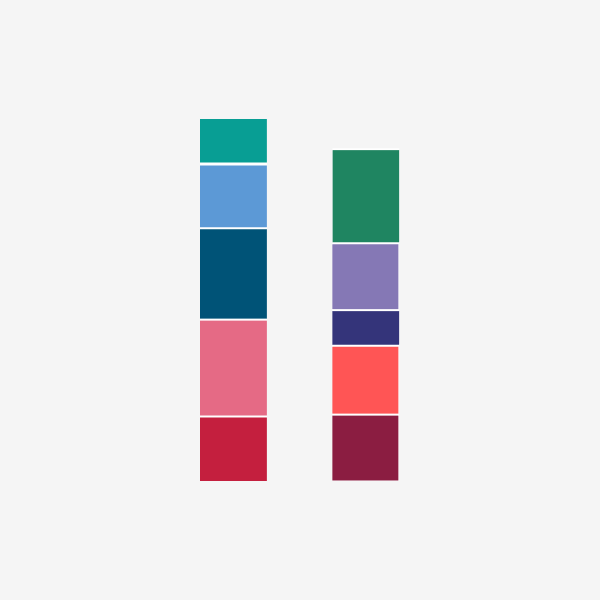
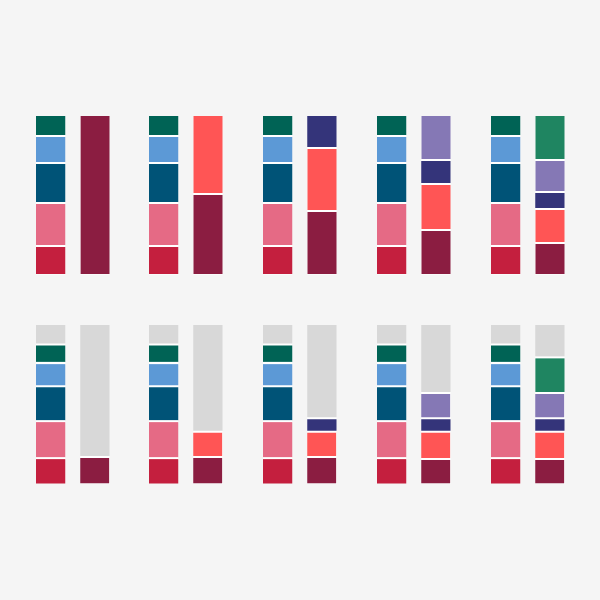
Data visualization was one of three pillars of the calculator experience and, depending on their purpose, different calculators required different charts. Since all elements had to be AA-accessibility compliant, an extensive colour study was conducted using CIBC branded colour matrix and a palette of accessible colours was selected. Following multiple iterations, two sets of colour combinations were chosen by the team to be used in all calculator charts.
Colour palette
Though the calculators were built as a combination of HTML5 and Adobe Experience Manager modules, data visualization components were built using High Charts, a software library for charting written in JavaScript. I reached out to our dev team and together we selected charts with desired functionality. Having decided on possible options, I did interaction studies to determine how the graphs would look and how they would behave when users added data.






Using low-fidelity wireframes and the content matrix as a guide, I first designed the flows in Responsive Desktop format. They were presented as a clickable prototype to the Business Unit for review, edits and approval.
Budget Calculator low-fidelity wireframes
Final layouts
Break points
Based on CIBC analytics, over 70% of website visitors access it on a desktop. Nevertheless, all four calculator apps were built to be responsive and mobile-friendly, which led to some interesting challenges. Side-by-side position of the data visualization and form fields wasn't possible on a mobile device, so after a series of team workshops, we solved this by placing the graph into a drawer at the bottom of the screen that slides up to reveal the chart and the legend.
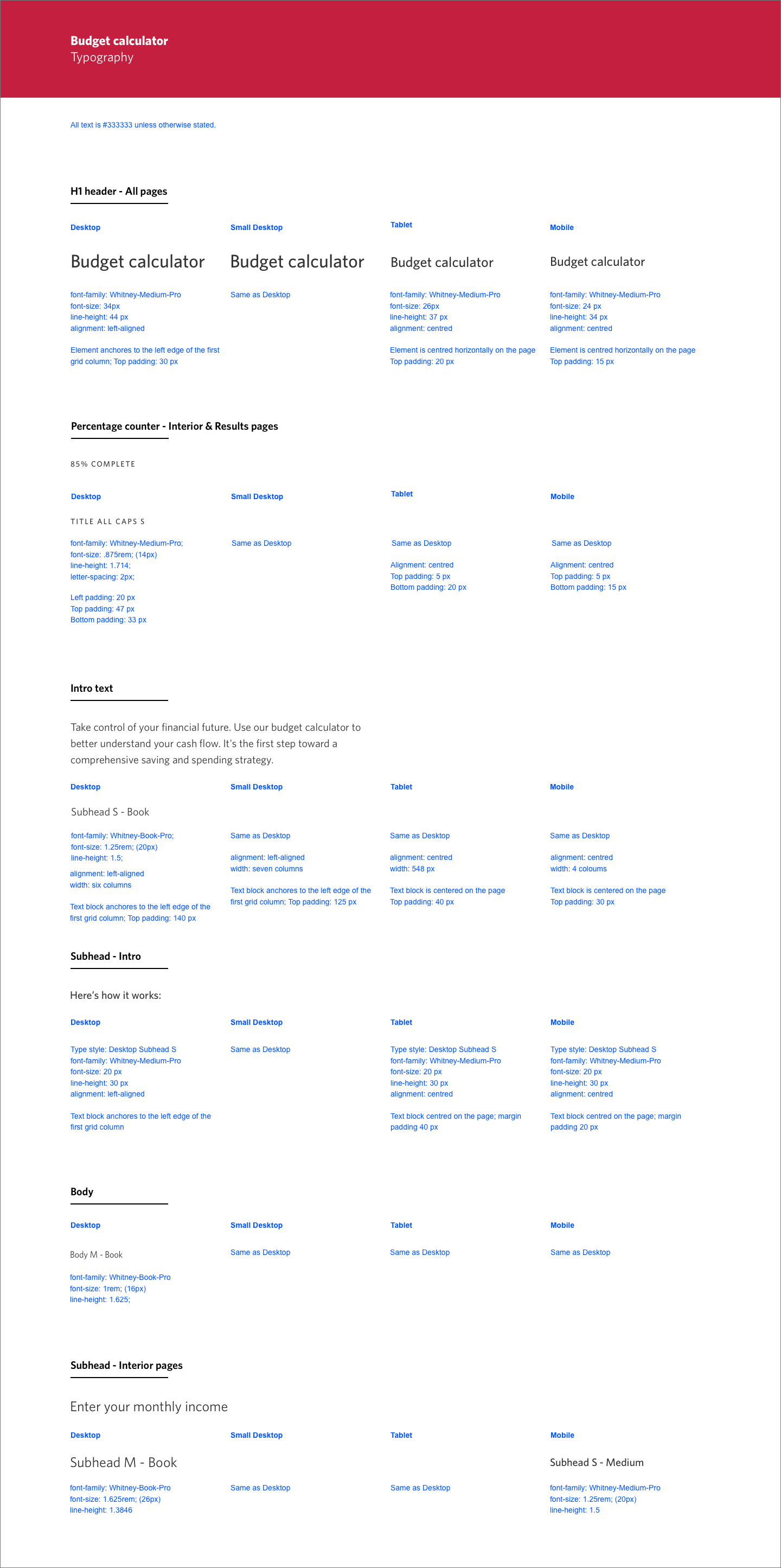
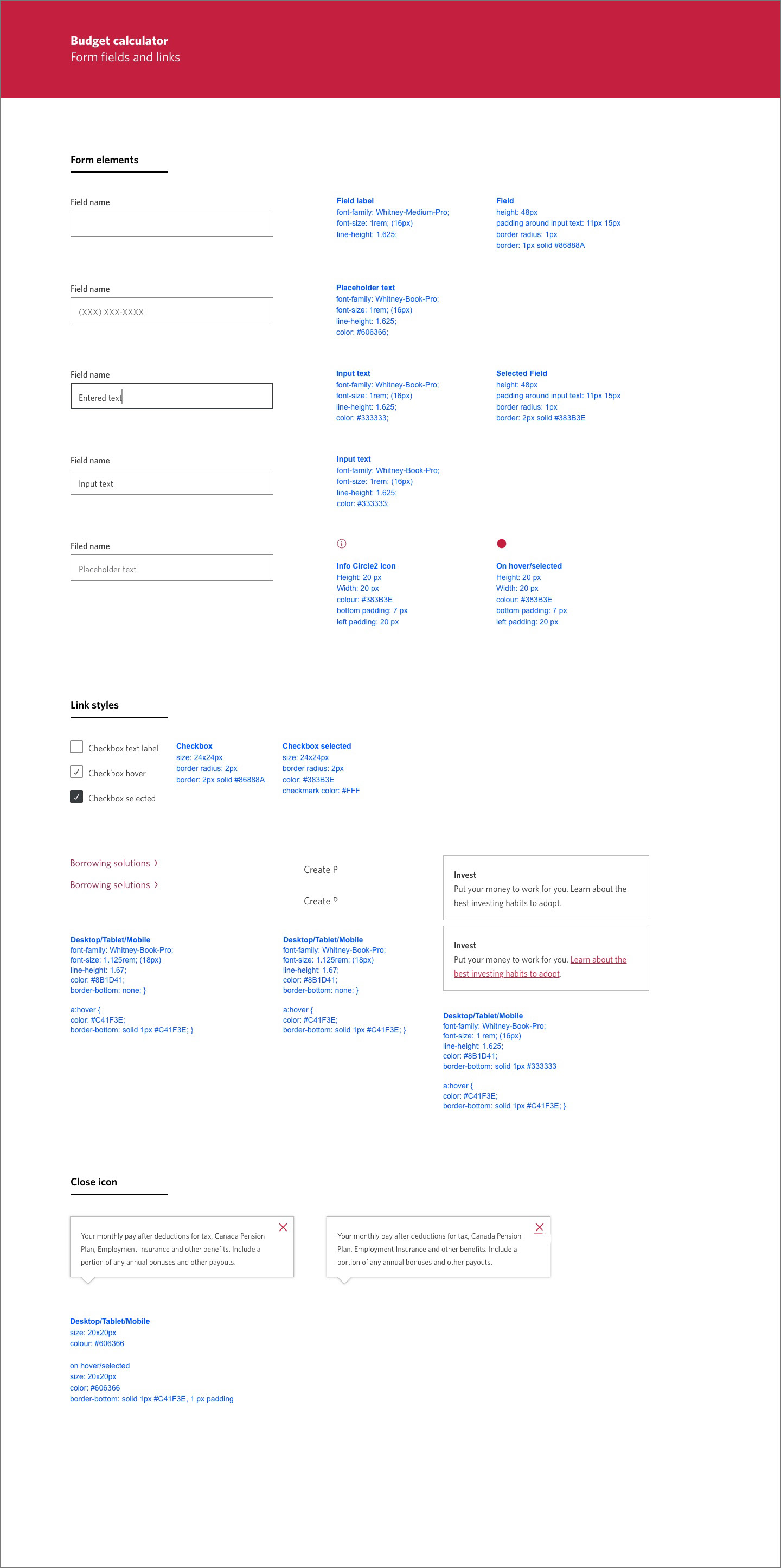
Documentation
Following final approval, I worked with developers and CMS authors to make sure that the calculators were built pixel-perfect. I wrote spec documents for the dev team to follow, describing every module and component in detail. It was our bible during Design QA stage of development.


If you'd like to try out one of the CIBC budget calculators, click the button below.
